18:07 Юзабилити для чайников. Часть 4: как обеспечить читабельность контента | |
Читать первую часть статьи Читать вторую часть статьи Читать третью часть статьи В условиях информационного шума контент гоняется за читателем, а не наоборот. Эффективность публикаций во многом зависит от читабельности материалов. Точнее сказать, удобство восприятия контента прямо влияет на решение представителей аудитории: читать или не читать. Из этой статьи вы узнаете, как сделать контент удобным для восприятия.  Как стимулировать читателя прокручивать страницу до конца
Как стимулировать читателя прокручивать страницу до конца
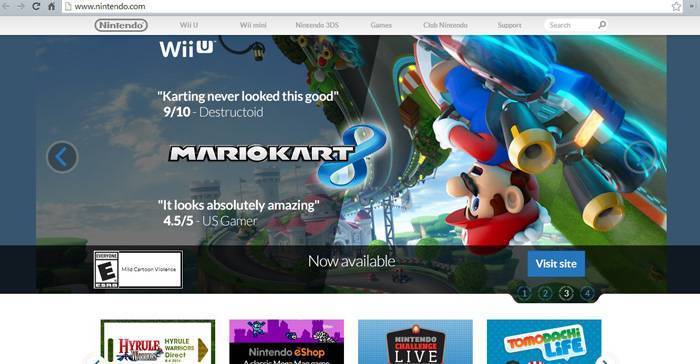
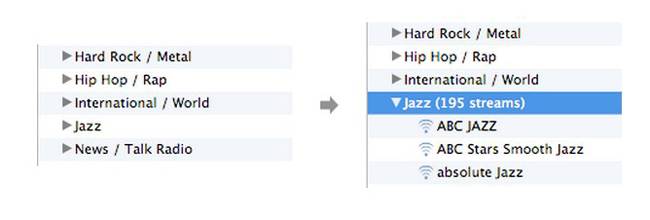
Открывая веб-страницу, вы видите только часть контента. Чтобы просмотреть все содержимое страницы, вам придется прокручивать. Аудитория живет в условиях избытка информации. Многие люди неосознанно ленятся скролить. Поэтому часть контента остается вне поля их внимания. Чтобы выйти из этой ситуации, можно публиковать самый важный контент в верхней части страницы. Однако это не всегда технически возможно. Альтернативный способ подсказывают создатели компьютерных игр. Вы знаете, что первые уровни любой игрушки всегда предельно просты. Сложность увеличивается по мере выполнения заданий. Если бы новичок сразу попал на 15 уровень игры, он бы разочаровался и бросил ее после нескольких неудач. Используйте этот принцип, выбирая макеты страниц. В верхней части должен помещаться визуально простой контент. По мере прокрутки страницы плотность контента и его видимая сложность могут увеличиваться. Обратите внимание, речь идет не о смысловой, а именно о видимой сложности контента. Обратите внимание на верхнюю часть главной страницы сайта Nintendo. Здесь расположен визуально простой контент: 
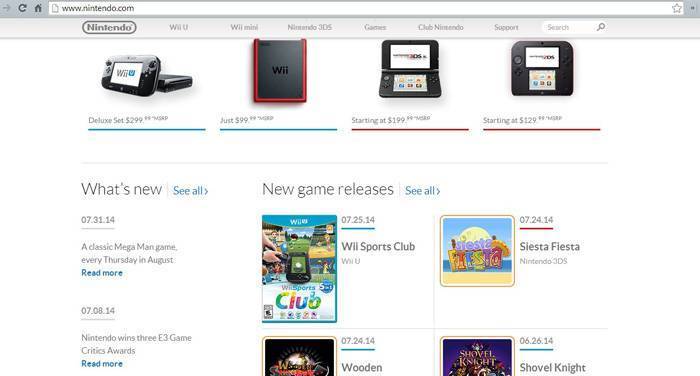
Прокрутив страницу вниз, можно увидеть визуально сложный контент: 
Помещая простой контент в верхней части страницы, вы стимулируете посетителя прокручивать страницу. Сделайте заголовки контрастными с помощью шрифтов с засечкамиОбратите внимание на ленты новостей ABC News и Daily Beast. ABC использует одинаковый шрифт для заголовков и анонсов. 
Daily Beast выделяет заголовки шрифтом с засечками. 
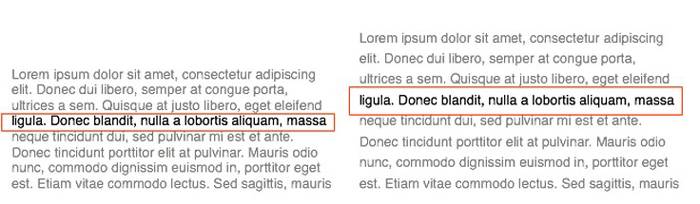
Шрифт с засечками облегчает сканирование заголовков. Благодаря этому посетитель сайта Daily Beast быстрее выбирает интересующий его контент. Увеличение междустрочного интервала облегчает чтениеСтандартный междустрочный интервал для веб-страниц равен 1,15. Чтобы увеличить читабельность текста, попробуйте увеличить междустрочный интервал. Оптимальный интервал можно вычислить по такой формуле: величина шрифта + 6-8 пунктов. Если вы используете 12 шрифт, величина интервала должна быть 1,18 – 1,20. Слишком большой междустрочный интервал затрудняет чтение.  Как правильно показывать ценники
Как правильно показывать ценники
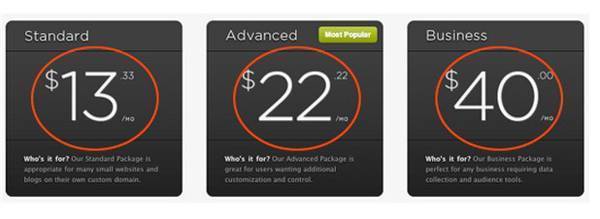
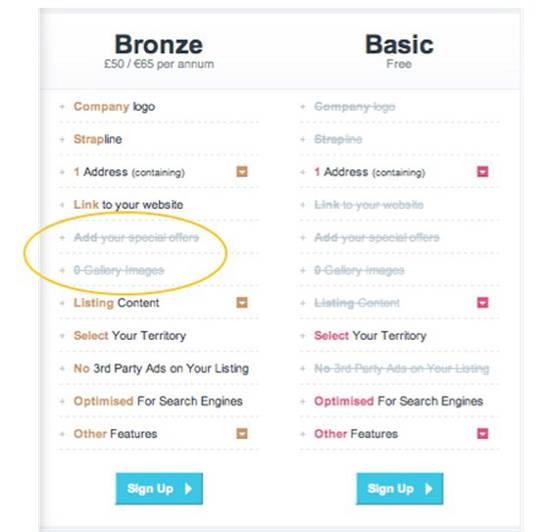
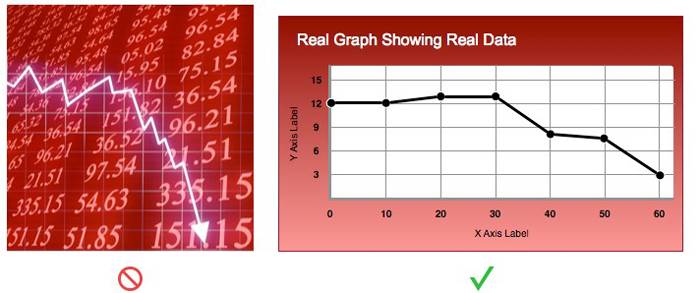
Покупатели почти всегда считают цену товара или услуги слишком высокой. Следующие рекомендации помогут вам сглаживать углы и мягко преподносить посетителям сайта данные о стоимости: На следующей иллюстрации показан неудачный способ демонстрации цены. 
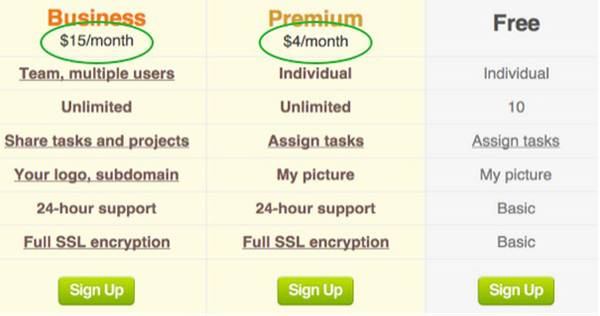
На следующей иллюстрации цена визуально не выделяется. 
Эта рекомендация скорее подходит бизнесу, который продает услуги. Разработайте продукт, который стоит значительно дороже ваших флагманских предложений. Используйте его в качестве пугала, на фоне которого цены на остальные продукты выглядят приемлемыми. 
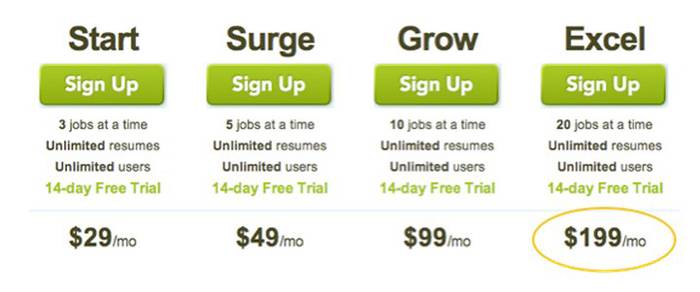
Это справедливо в том случае, если вы делаете ставку на продажи самых дорогих продуктов. 
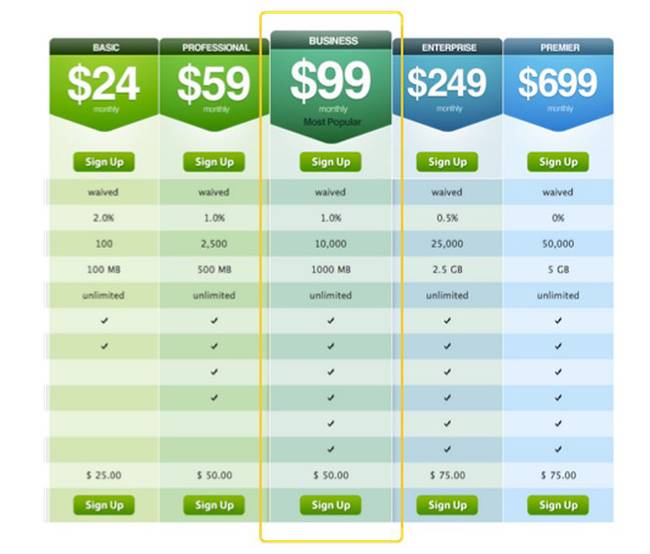
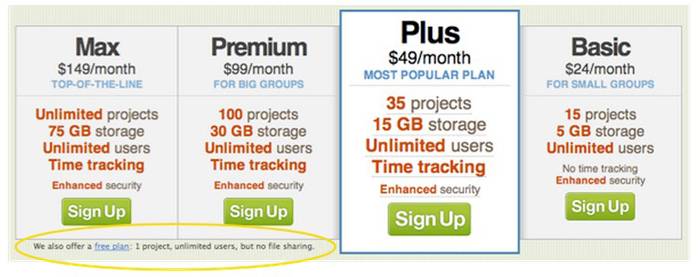
Многие покупатели выбирают не слишком дорогой и не слишком дешевый продукт. Поэтому стоит выделять такие предложения визуально. 
Это стимулирует его выбирать более дорогое предложение. 
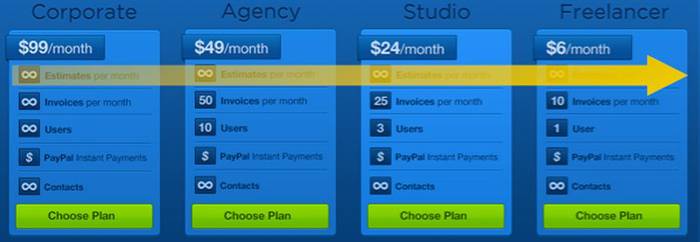
Это не касается пробных версий продукта: они должны быть видимыми, так как многие пользователи хотят попробовать продукт перед покупкой.  Используйте принцип золотого сечения
Используйте принцип золотого сечения
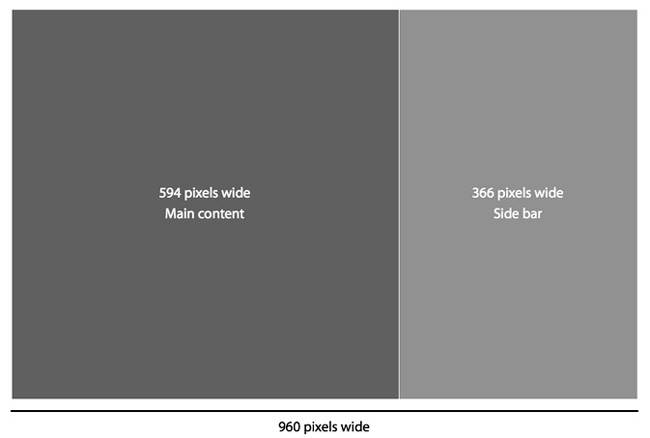
Художники и архитекторы используют принцип золотого сечения, создавая свои шедевры. Дизайнеры могут повысить привлекательность веб-страниц и читабельность контента, взяв на вооружение этот инструмент. Величина золотого сечения равна 1,618. Представьте, что вы используете стандартный макет страницы шириной 960 пикселей. Разделив 960 на 1,618, вы получаете оптимальную пропорцию разделения страницы на две колонки. Ширина основной колонки приблизительно равна 594 пикселя, а ширина сайдбара составляет 366 пикселей. 
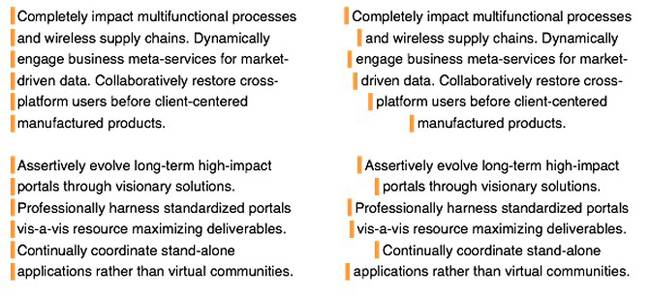
Чтобы быстро вычислять оптимальные пропорции объектов, воспользуйтесь калькулятором золотого сечения. Когда можно выравнивать текст по центруПрактически никогда. Выравнивать текст лучше по левому краю. Это облегчает чтение. Если текст выравнивается по центру, человек испытывает затруднения при переходе от строки к строке. Выравнивание по центру можно использовать для заголовков или коротких слоганов. Избегайте выравнивания заголовков по центру, когда текст выравнивается по левому краю.  Когда стоит использовать белый текст на темном фоне
Когда стоит использовать белый текст на темном фоне
Черный текст на белом фоне считается оптимальным решением. Однако белый текст на черном фоне также имеет преимущества в некоторых случаях. Посетители сайта читают или сканируют текст. Например, когда вы предлагаете пользователю большую статью, они ее читают. В этом случае лучше использовать черный текст на белом фоне, так как это облегчает чтение. Белый текст на темном фоне хорошо работает, когда речь идет о заголовках и надписях на элементах навигации. Он стимулирует пользователей не читать, а сканировать надпись. Этот процесс происходит быстро, поэтому посетитель не успевает почувствовать неудобства.  Как сделать главную страницу более легкой для восприятия
Как сделать главную страницу более легкой для восприятия
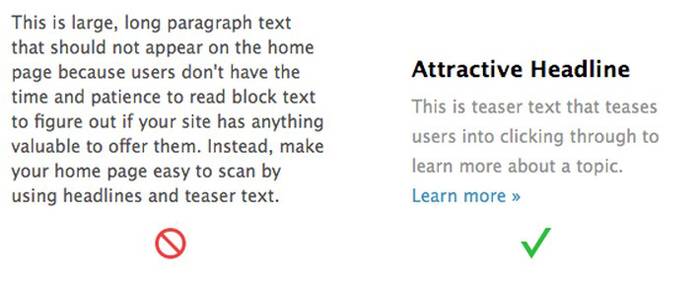
В этом вам помогут следующие рекомендации: 

В этом вам помогут следующие рекомендации: 

 Как правильно представлять условия использования
Как правильно представлять условия использования
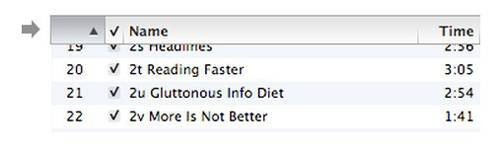
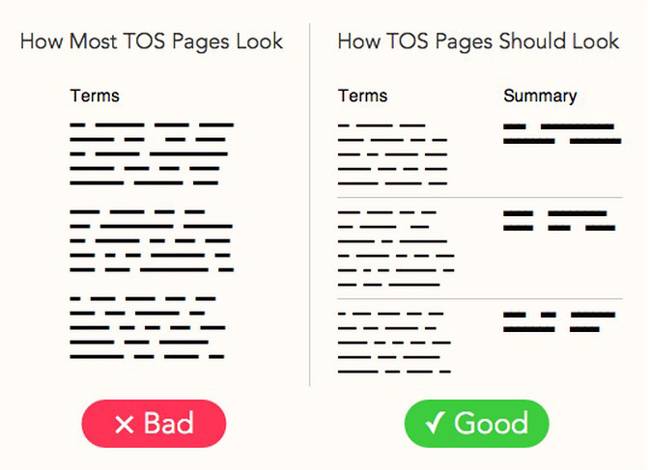
Мало кто читает условия использования, соглашения сторон и другой контент этого типа. Обычно он написан мелким шрифтом. А чтобы найти важные данные, пользователю приходится прочитать много ненужных предложений. Чтобы решить эту проблемы, выделяйте и анонсируйте важные пункты. На практике это может выглядеть так:  Чтобы упростить восприятие контента…
Чтобы упростить восприятие контента…
… старайтесь делать страницы сайта визуально привлекательными, простыми и «легкими». Не пишите заголовки и текст заглавными буквами. Используйте темный текст на белом фоне для основного контента. Для заголовков и элементов навигации подходит светлый текст на темном фоне. Выравнивайте текст по левому краю, не используйте стоковые фото, не публикуйте длинные информационные сообщения на главной странице. Уделяйте внимание таблицам. Используйте принцип золотого сечения, создавая макет страниц. По материалам сайта UX Movement. yuzabiliti-dlya-chaynikov-chast-4-kak-obespechit-chitabelnost-kontenta | |
|
| |
| Всего комментариев: 0 | |